案例体验地址:https://haiyong.site/moyu/kill-the-king.html\
游戏案例汇总:https://haiyong.site/moyu/
游戏概述
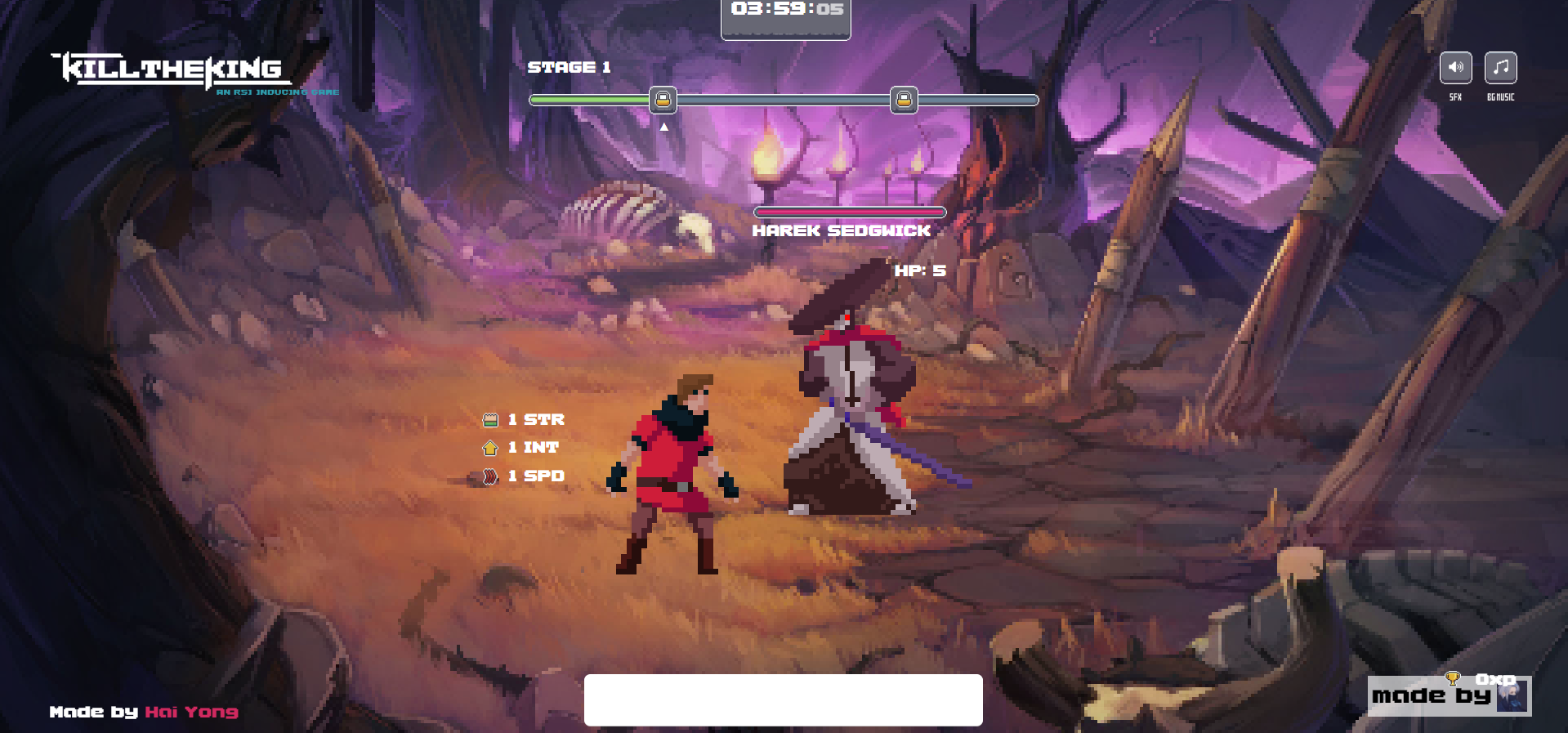
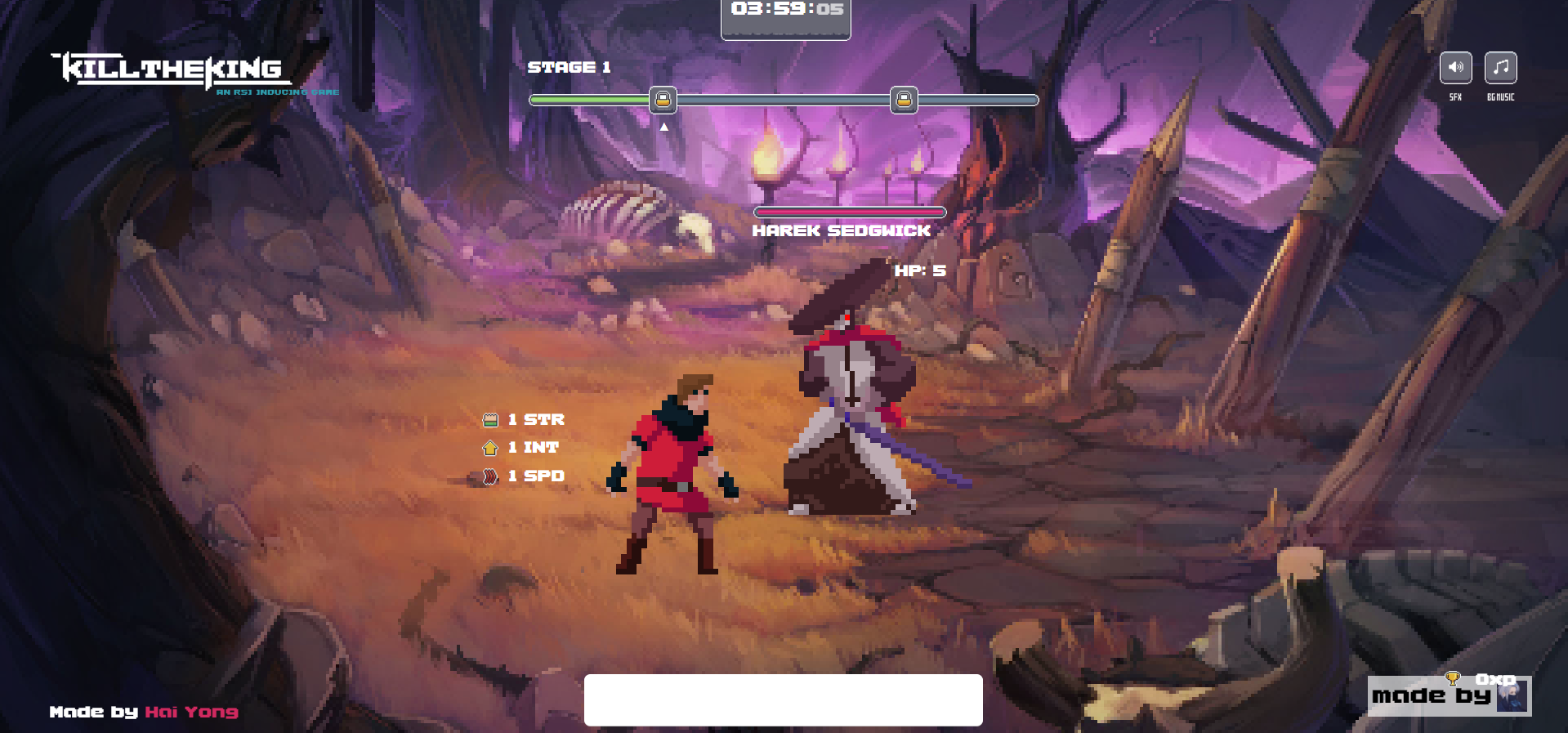
《Kill the King》是一款简单但有趣的网页游戏,玩家需要通过点击空格来击败敌人,最终杀死国王。游戏使用HTML、CSS和JavaScript进行开发,并通过canvas实现了精美的游戏画面和流畅的动画效果。

在这篇博客中,我们将详细解析游戏的源码,了解它的核心逻辑和主要功能模块。
核心逻辑
游戏的核心逻辑可以分为以下几个部分:
- 初始化游戏:设置游戏的基本参数和初始状态。
- 渲染游戏画面:通过canvas绘制游戏的各个元素。
- 处理用户输入:监听玩家的点击操作,更新游戏状态。
- 游戏循环:不断更新和渲染游戏画面,直到游戏结束。
初始化游戏
在初始化阶段,游戏会设置一些基本的参数,比如画布的宽高、敌人的数量和位置等。以下是初始化代码的部分内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
canvas.width = 800;
canvas.height = 600;
let enemies = [];
let king = { x: 400, y: 300, health: 100 };
for (let i = 0; i < 10; i++) {
enemies.push({
x: Math.random() * canvas.width,
y: Math.random() * canvas.height,
health: 10
});
}
|
渲染游戏画面
游戏画面的渲染通过canvas进行。每一帧都需要清空画布并重新绘制所有的游戏元素:
1
2
3
4
5
6
7
8
9
10
11
12
13
| function render() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
enemies.forEach(enemy => {
ctx.fillStyle = 'red';
ctx.fillRect(enemy.x, enemy.y, 20, 20);
});
ctx.fillStyle = 'blue';
ctx.fillRect(king.x, king.y, 40, 40);
}
|
处理用户输入
玩家的点击操作会影响游戏的状态,比如点击敌人会减少敌人的血量:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| canvas.addEventListener('click', function(event) {
const rect = canvas.getBoundingClientRect();
const mouseX = event.clientX - rect.left;
const mouseY = event.clientY - rect.top;
enemies.forEach(enemy => {
if (mouseX >= enemy.x && mouseX <= enemy.x + 20 &&
mouseY >= enemy.y && mouseY <= enemy.y + 20) {
enemy.health -= 10;
if (enemy.health <= 0) {
enemies = enemies.filter(e => e !== enemy);
}
}
});
});
|
游戏循环
游戏循环负责不断更新游戏状态和渲染画面:
1
2
3
4
5
6
7
8
9
10
11
12
13
| function gameLoop() {
render();
if (king.health <= 0) {
alert('You win!');
return;
}
requestAnimationFrame(gameLoop);
}
gameLoop();
|
主要功能模块
敌人模块
敌人模块负责生成和管理敌人对象,包括敌人的位置、血量等信息:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| class Enemy {
constructor(x, y, health) {
this.x = x;
this.y = y;
this.health = health;
}
draw(ctx) {
ctx.fillStyle = 'red';
ctx.fillRect(this.x, this.y, 20, 20);
}
takeDamage(damage) {
this.health -= damage;
if (this.health <= 0) {
}
}
}
let enemies = [];
for (let i = 0; i < 10; i++) {
enemies.push(new Enemy(Math.random() * canvas.width, Math.random() * canvas.height, 10));
}
|
国王模块
国王模块负责国王对象的管理,包括国王的血量和位置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| class King {
constructor(x, y, health) {
this.x = x;
this.y = y;
this.health = health;
}
draw(ctx) {
ctx.fillStyle = 'blue';
ctx.fillRect(this.x, this.y, 40, 40);
}
takeDamage(damage) {
this.health -= damage;
if (this.health <= 0) {
}
}
}
let king = new King(400, 300, 100);
|
代码解析
通过以上几个主要功能模块的代码解析,我们可以看到游戏的开发过程涉及到面向对象编程的思想,将游戏中的不同元素封装成对象,便于管理和扩展。同时,通过canvas实现了游戏画面的渲染,使得游戏更加生动有趣。
总结
《Kill the King》是一款通过简单的代码实现的有趣游戏。通过对其源码的解析,我们了解了如何使用HTML5 canvas和JavaScript来创建一个简单的网页游戏。希望这篇博客能帮助你更好地理解游戏开发的基础知识,并激发你进一步学习和探索的兴趣。