使用 python 批量爬取网站链接、邮箱
💂 个人网站:【 摸鱼游戏】【神级代码资源网站】【工具大全】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流,摸鱼划水的小伙伴,请点击【全栈技术交流群】
最近有同事问我能不能帮他从 pubmed 网站上批量爬取一些邮箱,上面有些可能是我们的潜在客户,我就开始尝试了一下,首先我们选择其中一个关键词 h3k56 进行搜索,得到228个结果(文章)。
爬取文章链接
往下翻可以看到每个页面只有十个链接,并且是遵循着规律的
这里我们可以将搜索关键词’h3k56’的PubMed搜索基础URL列出来,如下所示
1base_url = "https://pubmed.ncbi.nlm.nih.gov/?term=h3k56&page="
总文章数是228,每页10篇,共23个页面
12total_pages = 23 # 总共的页面数article_links = [] # 存储文章链接的列表
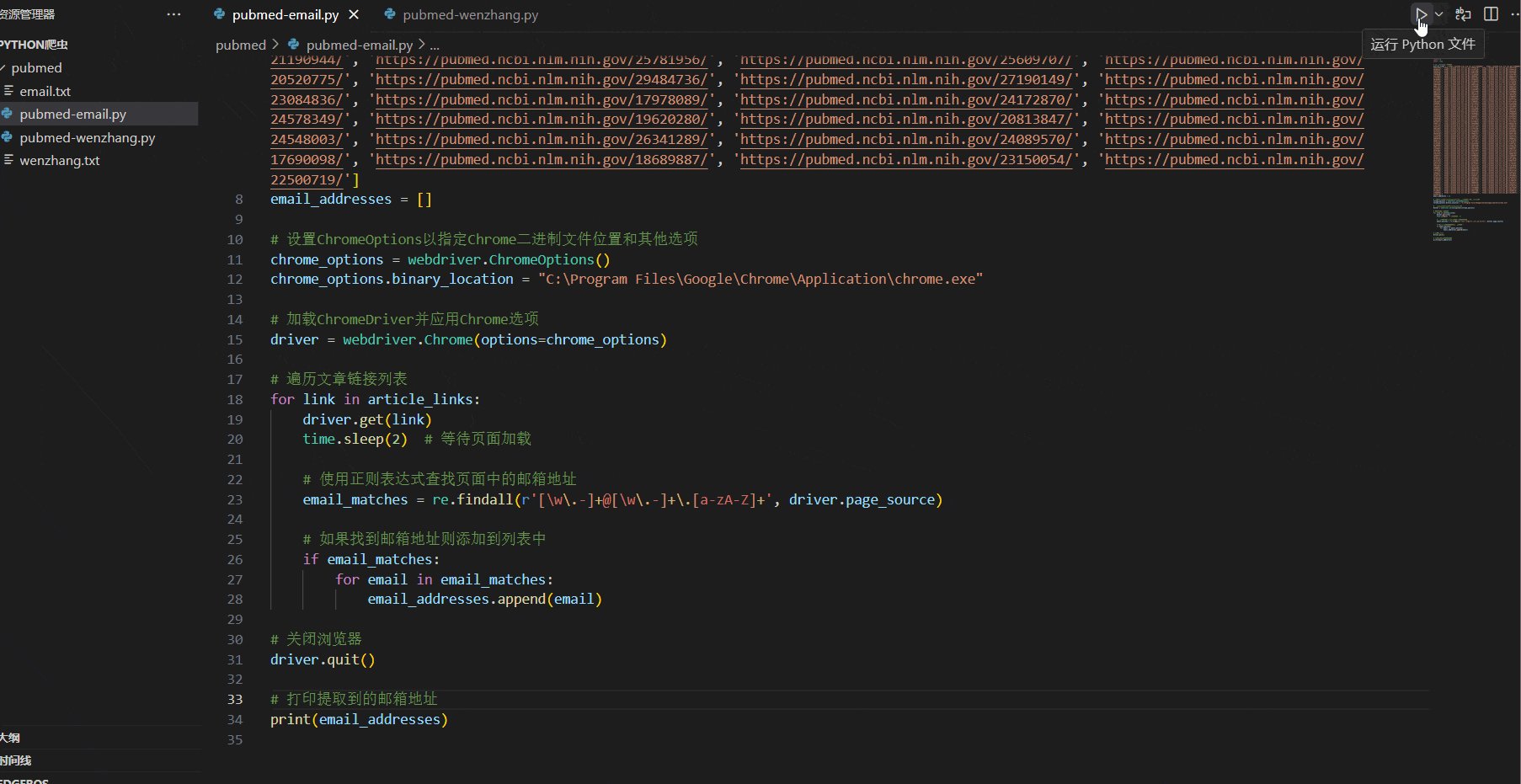
我们新建一个 pubmed-wenzhang.py,完整代码如下:
123456789101112131415161718192021imp ...
使用 Python 编写网络爬虫:从入门到实战
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
网络爬虫是一种自动化获取网页信息的程序,通常用于数据采集、信息监控等领域。Python 是一种广泛应用于网络爬虫开发的编程语言,具有丰富的库和框架来简化爬虫的编写和执行过程。本文将介绍如何使用 Python 编写网络爬虫,包括基本原理、常用库和实战案例。
一、原理介绍网络爬虫是一种自动化程序,通过模拟浏览器的行为向网络服务器发送 HTTP 请求,获取网页内容并进一步提取所需信息的过程。网络爬虫主要用于数据采集、信息监控、搜索引擎等领域,为用户提供更便捷、全面的数据检索服务。
1.1 发送 HTTP 请求在网络爬虫的工作流程中,首先需要发送 HTTP 请求获取网页内容。这个过程类似于用户在浏览器中输入网址并按下回车的操作。通过发送请求,服务器会返回相应的 HTML 内容,其中包含了网页的结构和信息。
1.2 解析网页内容获取到网页内容后,网络爬虫需要解析 HTML 或其他标记语言,以便从中提取所需的信息。常用的解 ...
Generative AI 新世界 | Falcon 40B 大模型微调和量化实践
黄浩文资深开发者布道师亚马逊云科技专注于 AI/ML、Data Science 等。拥有 20 多年电信、移动互联网以及云计算等行业架构设计、技术及创业管理等丰富经验,曾就职于 Microsoft、Sun Microsystems、中国电信等企业,专注为游戏、电商、媒体和广告等企业客户提供 AI/ML、数据分析和企业数字化转型等解决方案咨询服务。
在上一期的文章中,我们一起梳理了大模型参数高效微调(PEFT)和 QLoRA 量化技术背后的理论基础。与标准的 16 位模型微调相比,QLoRA 减少了大模型微调的内存使用量,而无需权衡性能。探索完基本理论之后,我们就要开始动手实践了。
欢迎您加入亚马逊云科技(Amazon Web Services,AWS)!AWS是全球领先的云计算服务提供商,为个人、企业和组织提供稳定、可靠的云服务。通过AWS,您可以轻松构建网站、应用程序、存储数据、进行分析和机器学习等多种应用场景,快速响应业务需求。无论您是初学者还是资深开发者,AWS都能为您提供丰富的学习资源、技术支持和灵活的服务选择。立即注册亚马逊云科技账户,开启云计算之旅,探索无限的可能性!
...
200+可用的免费 ChatGPT 镜像网站
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
200+可用的免费 ChatGPT 镜像网站🎁 免费的 ChatGPT (https://chat.openai.com/) 镜像网站列表,以及更多免费资源,持续更新。
此处列出的网站均来源于互联网,请注意不要在这些网站上输入任何个人敏感信息。
目录
Awesome Free ChatGPT
目录
💬 ChatGPT 镜像列表
🗨️ ChatGPT 替代方案
📚 更多…
💿 构建你自己的 ChatGPT 镜像
💡 提示词(Prompt)
📝 自建内容库
💻 开发者工具
🌟 Star History
💞 Contributors
💬 ChatGPT 镜像列表
注:
排序规则,见 #80
标签含义
🆓完全免费,打开即用
🔓有免费额度
🔒需要登陆
🔑需要输入 API Key
💰需要充值
👀需要关注公众号
💪支持 GPT4
🧰不仅仅是 Chat,支持其他模型或其他功能 ...
SSL证书涨价几十倍,个人博客类网站,有必要续费吗?
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
对个人网站来说纯web网站用免费证书一般就够了。付费证书的额外价值体现在通配符域名(大量子网站共用一个证书,无需重复申请和配置),企业信息验证(可以在浏览器中展示),以及一些增值服务。
国内的云服务商都是垃圾,连一个Let’s Encrypt都不集成,就指望卖证书挣钱。国外AWS、Vercel、Netlify、Github Page……统统都是自动配置https。重点是绑定域名后,全自动https!全自动!无手动申请,无手动续期!
我记得两年前我用阿里云注册域名时送了20个免费证书,一个可以用一年,当时还觉得挺好的,今天我再看,提示我证书数量不足,我也没用几个啊,也就刚开始申请时不熟,浪费了两个,总共也就用了五个不到。
不过我证书也快到期了,到24年3月底,我尝试了点击购买,一看订单要4200一年,怎么不去抢?
之前朋友给我推荐的一个可以提供免费证书的平台还可以申请免费证书:https://letsencr ...
谷歌广告赚的100刀终于到账啦,2024年2月20日亲测有效
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
谷歌广告赚的100刀终于到账啦,提现非常简单,不需合同,无手续费,手机银行上操作结汇为人民币
这里我用的是工商银行
我是在1月初的时候达到了100美元,在1月21日的时候收到了一封邮件
果然在五天后打开手机工商银行app就看到了有110美元的余额
本来我是打算等多攒几个100美刀一起转成人民币的,但是在网上看到有人说一次提现太多可能要提交什么资料,为了避免麻烦,今天我就把这笔钱转成了人民币。
打开手机工商银行,找到结售汇,然后找到结汇
确定自己的金额,点击下一步,然后就完成了,操作非常简单
使用 PHPMailer 实现邮件的实时发送
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
今天我们利用GitHub上20K+星星的项目 PHPMailer 实现一个接收询盘并实时同步到指定邮箱的功能。
实现基本的HTML+CSS首先我们用 HTML+CSS 做一个简单的 form 表单
12345678910111213<div> <div> <div>You can contact us at anytime!</div> <form action="zuizhong.php" method="post"> <input type="text" name="inquiry_lam_name_footer" placeholder='Your Name'> ...
只使用JS怎么给静态页面网站添加站内全局搜索功能?
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】
🤟 基于Web端打造的:👉轻量化工具创作平台
💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
背景静态页面通常由HTML、CSS 和 JavaScript 等静态文件组成,这些文件在服务器上不会动态生成或修改,所以加载速度通常比较快。也利于搜索引擎的抓取,适合用于展示固定内容的网站,如企业官方网站、产品介绍页、博客文章等。
为网页添加搜索模块的第三方网站有不少,首先我尝试了一下谷歌的站内搜索,让人比较痛苦的一个是前几行都是谷歌广告,而且还去不掉,还有一点就是搜索结果只能展示谷歌收录的页面,比如我网站加上小语种至少有几千个页面了,但是谷歌实际收录的页面只有几百,也就是说百分之80-90的结果都展示不出来,这两点就让人很绝望了,不得不另谋他路。
解决方案从网上摸索了一圈,终于找到了一种比较简单的使用 js 实现的搜索功能,经过几番倒腾终于可以成功复现。
12345678910111213141516171819202122232425262728293031323334353637383940414243 ...
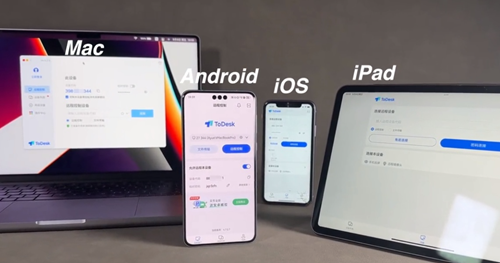
一文详解远程控制安全与远程控制软件(横测ToDesk\AnyDesk\向日葵)
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
一、远程控制的安全问题远程控制的安全性已经算半个老生常谈的问题了,作为常年远程办公的人,这里我只想说一句,无论你用什么软件都会有安全上的隐患,做不到百分百的安全,但相对安全,咱们还是可以自主把控的。
第一,我们要弄清楚远程控制是什么?远程控制是指管理人员在异地通过计算机网络异地拨号或双方都接入网络等,连通需被控制的计算机,将被控计算机的桌面环境显示到自己的计算机上,通过本地计算机对远方计算机进行配置、软件安装程序、修改等工作。也就是说,本地电脑通过网络控制异地电脑的意思,现在不仅局限在电脑端,手机、平板等下载远程控制软件后也可以实现远程控制。
第二,远程控制安全吗?首先,远程控制需要被操控的用户同意才可以,不存在所谓的“安全与否”的问题。其次,正规的远程协助是安全的,因为基于vnc协议下的功能,病毒文件是不会通过远程协助的方式进行传输的。另外,因为远程对象一般都是自己信任的亲朋好友,都 ...
分享20+个在线工具网站,60+常用工具
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
今天给大家分享20+在线工具网站和 60个常用在线工具+前端工具
欢迎大家访问:https://tools.haiyong.site/
@TOC
在线工具网站
RegExr: https://regexr.com/
正则表达式在线测试工具。
在线编译工具:https://ide.judge0.com/
可以在线执行编程语言与 SQL 语句
rextester:https://rextester.com/
在线执行 PHP、Python、C、Java 等各种语言代码。
Ideone:https://ideone.com/
在线执行 PHP、Python、C、Java 等各种语言代码。
GDB online Debugger:https://www.onlinegdb.com/
在线执行 PHP、Python、C、Java 等各种语言代码。
JSFiddle:https://js ...