在 Chrome 浏览器中安装 JSON 显示插件
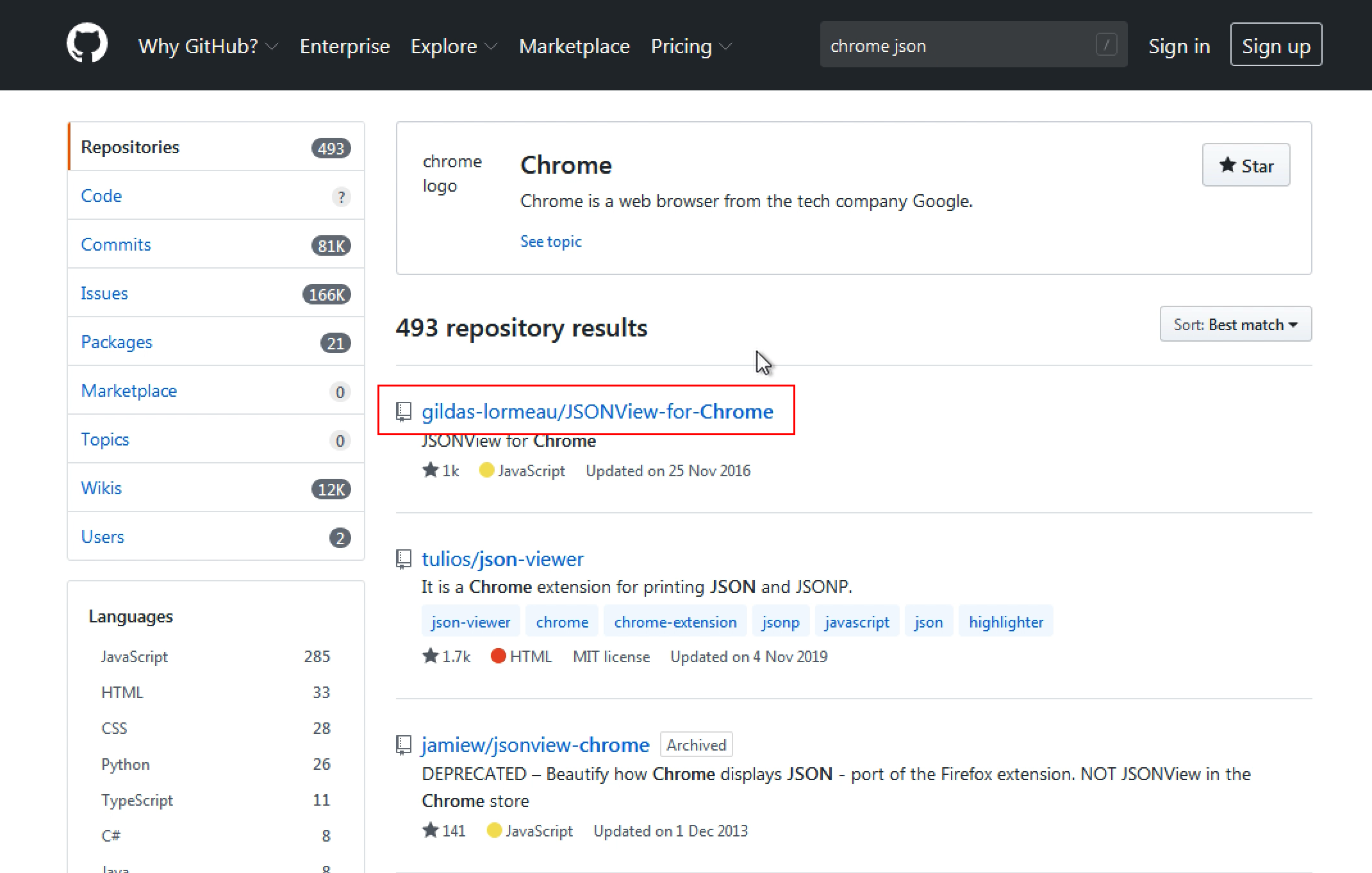
步骤1:在浏览器中打开 https://github.com,在顶部的搜索栏中输入“chrome json”并开始搜索
输入关键字时,使用浏览器名称与“json”作为关键字,且中间使用空格进行分隔。
步骤2:在搜索结果中选择1个项目
在github上,关于Chrome的JSON显示插件比较多,由于常规的需求只是希望在Chrome中格式化显示JSON数据即可,没有太多其它需求,所以,并不一定需要使用某一款指定的插件,如果后续插件安装完成后,使用得不习惯,也可以改为安装其它插件。
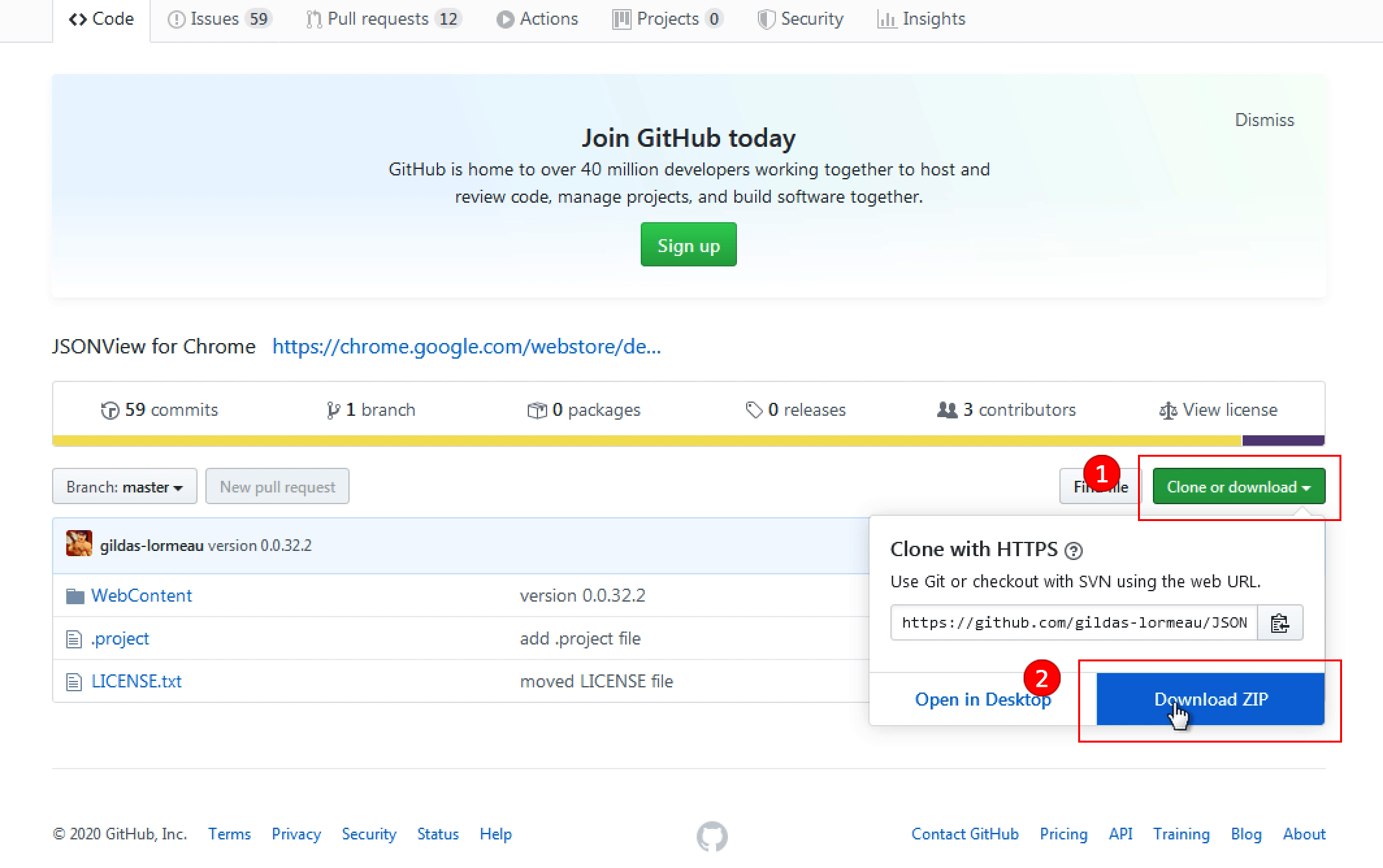
步骤3:在详情页面点击“Clone or download”按钮,再点击“Download ZIP”即可下载插件压缩包
步骤4:点击Chrome浏览器的菜单按钮,选择“更多工具”中的“扩展程序”选项
在Chrome浏览器中的扩展程序指的就是相关插件。
在“扩展程序”页面的右上角有个开关按钮,表示启用或停止扩展程序。
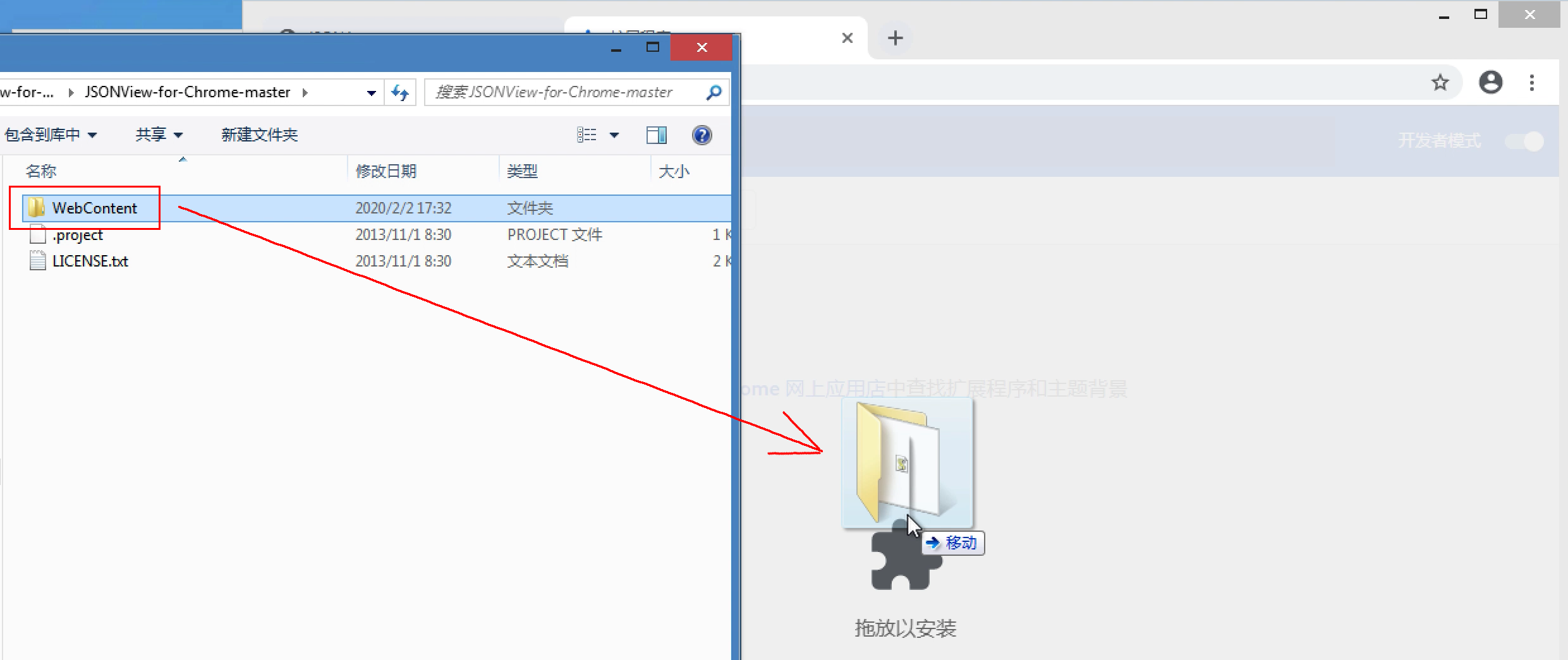
步骤5:将下载得到的压缩包解压,并将其中的文件夹直接拖拽到Chrome浏览器的“扩展程序”页面并松手
在Chrome浏览器中,插件的安装方式都是将插件文件或插件文件夹直接拖拽到“扩展程序”页面并松手,即可完成安装。
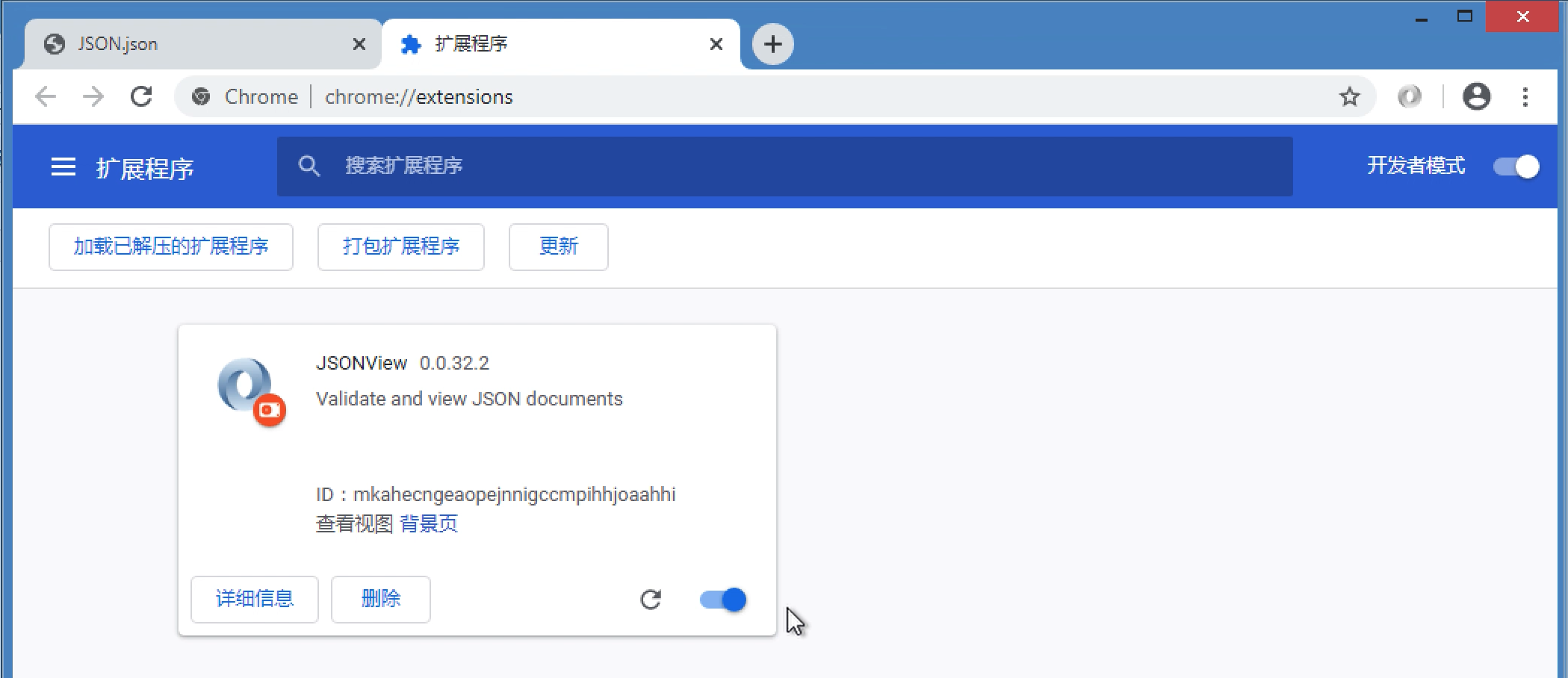
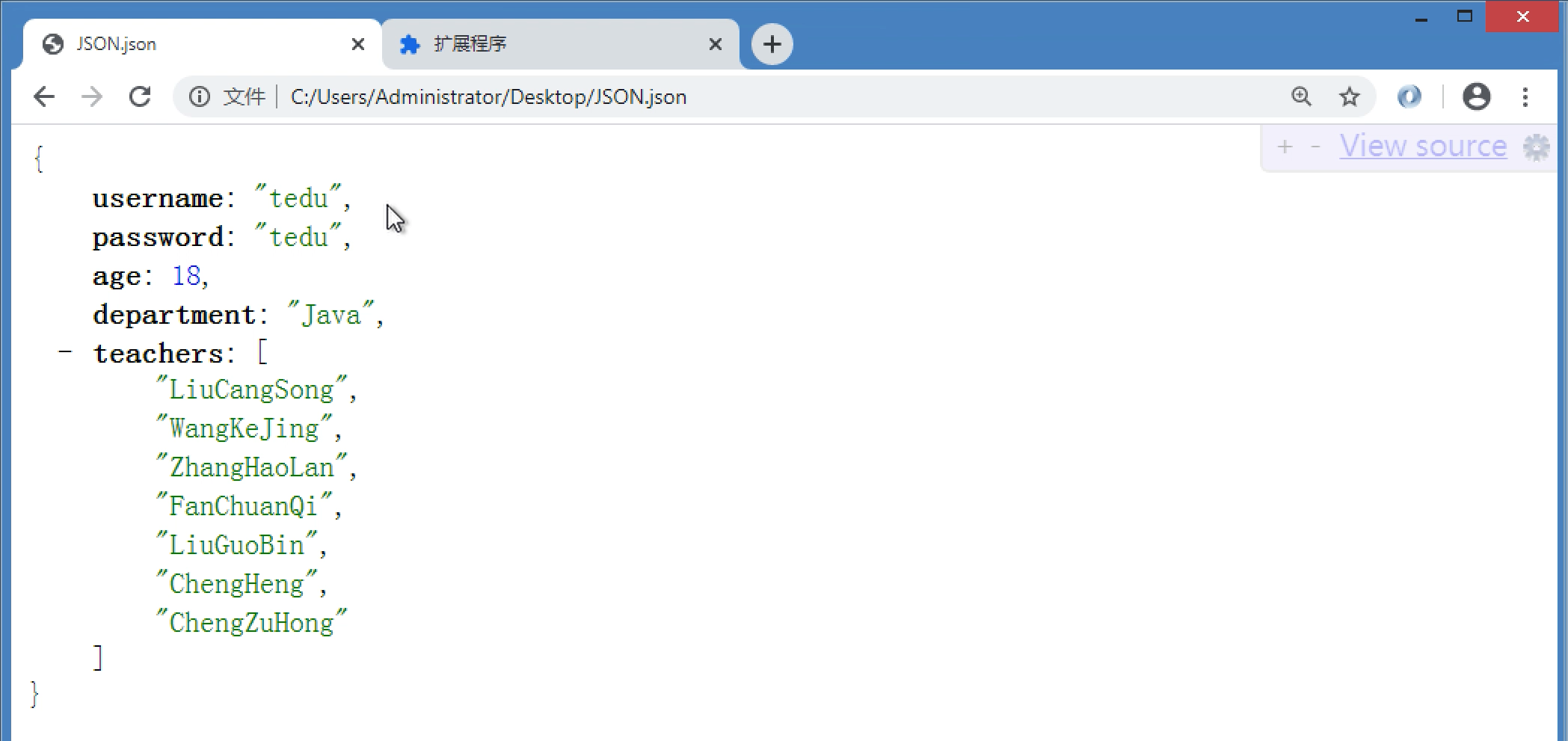
步骤6:完成安装后,刷新显示JSON数据的页面,即可看到JSON数据已经格式化显示
安装完成后,在Chrome浏览器的“扩展程序”页面可以看到已安装的插件,并且,插件也有独立的启用或停止开关按钮。
刷新显示JSON数据的页面,即可看到JSON数据已经格式化显示。
评论
TwikooValine
Powered By Valine
v1.5.2
v1.5.2