JavaScript 事件加载有哪些应用场景?
💂 个人网站:【海拥】【游戏大全】【神级源码资源网】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
前言JavaScript是一种常用的脚本语言,具有丰富的事件处理机制。通过在页面加载过程中绑定和触发各种事件,可以实现丰富的交互功能和用户体验改善。本文将介绍JavaScript事件加载的概念和应用场景,并提供一些实例演示,帮助读者深入理解和应用事件加载。
什么是JavaScript事件加载JavaScript事件加载是指通过JavaScript代码来绑定和处理网页上发生的各种事件。事件可以是用户交互行为(如点击、悬停、输入等),也可以是页面加载、网络请求等。通过事件加载,可以在特定的事件触发时执行相应的JavaScript代码,实现各种功能和交互效果。
JavaScript事件加载的应用场景1 网页交互和用户体验改善通过绑定按钮点击事件、链接点击事件等,实现页面元素的交互效果,如显示/隐藏元素、切换内容、展开/折叠等,提升用户体验。
2 表单验证和数据处理在表单提交前,通过绑定表单提交事 ...
使用python制作一个批量查询搜索排名的SEO免费工具1.0版
搭建背景最近工作中需要用上 Google SEO(搜索引擎优化),有了解过的朋友们应该都知道SEO必不可少的工作之一就是查询关键词的搜索排名。关键词少的时候可以一个一个去查没什么问题,但是到了后期,一个网站都有几百上千的关键词,你再去一个一个查,至少要花费数小时的时间。
虽然市面上有很多SEO免费或者收费工具,但免费的基本都不能批量查,我看到网上最多也就只能10个10个查询,而且查询速度很慢。收费的工具如Ahrefs、SEMrush等以月为单位收费最低也都要 99$/月,当然如果觉得价格合适也可以进行购买,毕竟这些工具的很多功能都很实用。今天我给大家分享的这个排名搜索工具基于python实现,当然肯定是不需要花费任何费用,装上python开发环境即可。
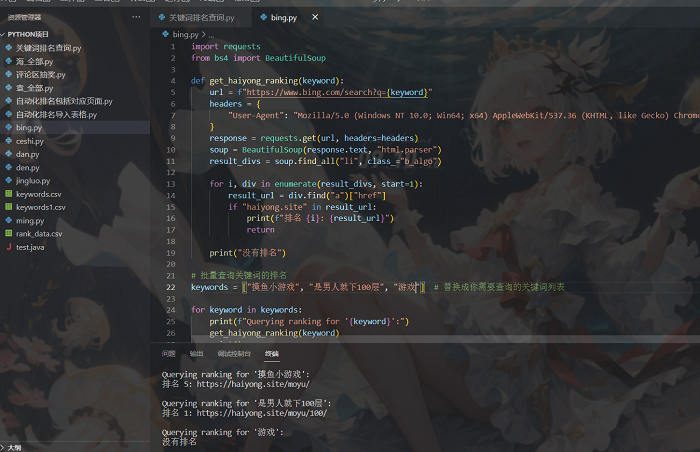
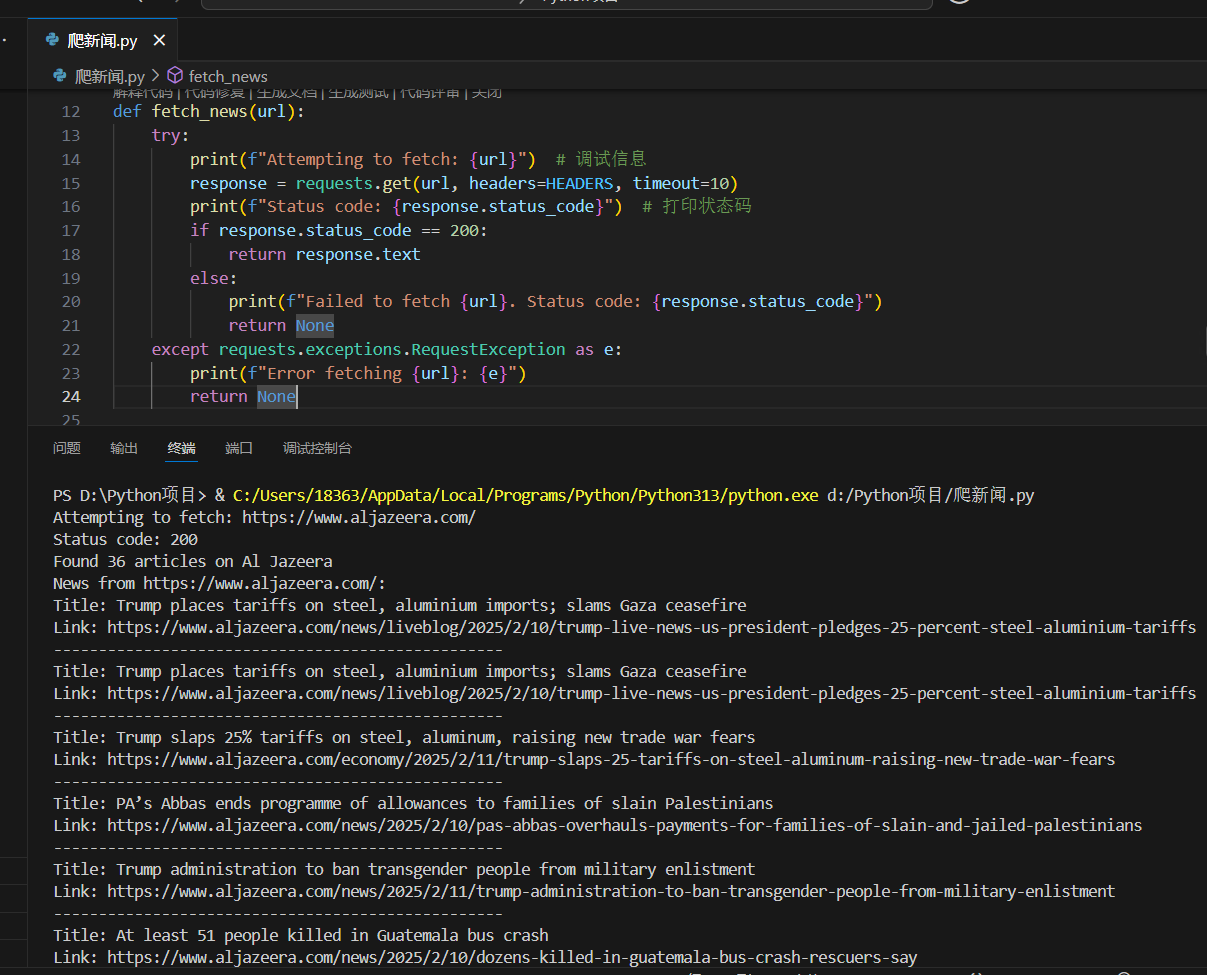
实现步骤话不多说,上代码:
12import requestsfrom bs4 import BeautifulSoup
首先我们导入requests和BeautifulSoup两个库,requests用于发送HTTP请求,BeautifulSoup用于解析HTML。
1234567891011121314151617181920def ...
利用API自己搭建一个ChatGPT网站
搭建背景:用过 ChatGPT 的朋友都知道,官方网站非常喜欢宕机。既然如此,那我们就自己搭建一个私信 ChatGPT 服务器吧,直接调用 API 的话,就不担心它会崩溃了。
搭建的方法有很多,以下是参考开源工程项目的搭建方式
一、创建 API key可以搜索 Open AI 官网,登录到个人 Open AI 账户主页获取你的 API 密钥。
点击 “Create new Secret key” 按钮创建新的密钥,此时会生成新的密钥,如下图所示。
然后点击复制按钮先保存一下密钥,后面需要用到(密钥只会显示一次,因此要在第一时间保存好,忘了保存可以再生成一个)。
二、注册并登录 GitHub没有 GitHub 的需要先注册登录,在这就不细说了。
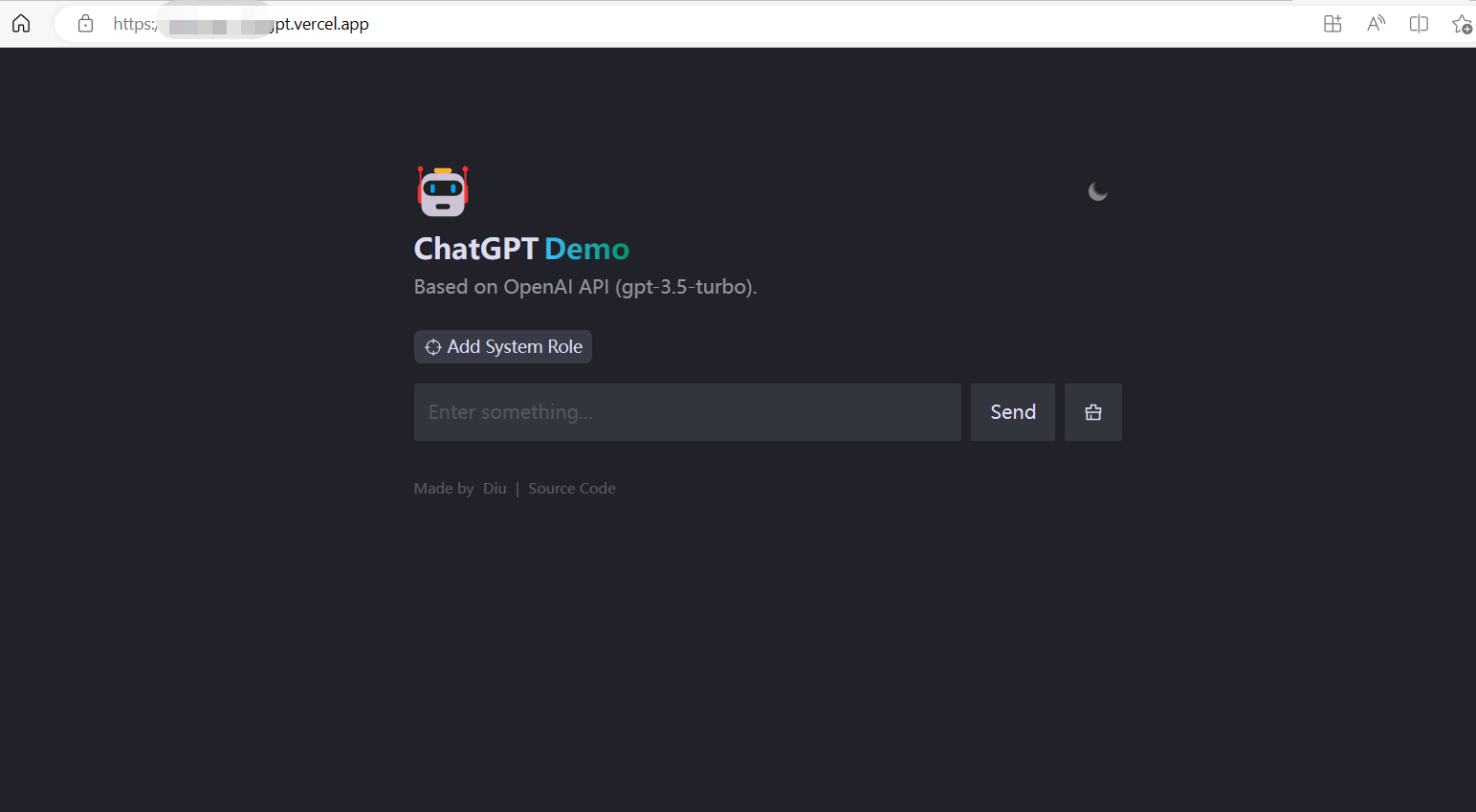
登录 GitHub 之后搜索“chatgpt-demo”,就可以找到一个镜像 ChatGPT 项目。
三、打开项目后往下翻,找到 “Deploy” 按钮,进入 Vercel 页面。
四、GitHub 登录 Vercel进入 Vercel 页面之后选择 GitHub 登录,我这因为之前登陆过,默认登录上了。
接下来填入一个名称,然后点击 “C ...
ChatGPT注册详细教程
注册 / 登录环境要求:
注册和登陆需要科学上网,请自行解决,很多外企可以直接连接国际互联网,也可以向有关部分申请开通国际互联网,具体要求,请咨询电信、公安等相关部门。
需要有一个可以接收验证码的国外手机号,同样地区也是如上述网络环境之外的地区手机号(注意部分虚拟手机号的厂家无法接受验证码,请注意甄别)。
一、解决访问环境ChatGPT最近对机场和帐号的几轮封杀,使得目前市面上能注册ChatGPT的机场只会越来越少。特别是价格便宜的机场则用得人会非常多,大家都往死里用,也是被ChatGPT封杀的重点对象。
不会科学上网的,请咨询身边朋友。
二、注册流程1、进入注册打开ChatGPT的官方网站,链接为 https://chat.openai.com ,然后点击【Sign Up】进入下一步。
如果页面无法正常显示,需要更换其他的网络节点,或者清理下浏览器cookie再次尝试。
2、邮箱注册注册方式为邮箱注册,可以用微软帐号或者谷歌帐号登录,微软账号或者谷歌账号好像不需要验证,国内或者其他邮箱地址都需要进行验证(比如QQ邮箱是需要验证的)。
3、填写姓名信息邮箱通过后,会提示你输入姓名 ...
网站SEO优化与未优化过的网站的区别有哪些?
搜索引擎优化(SEO)是指通过优化网站的结构、内容和其他相关因素,以提高网站在搜索引擎中的排名和可见性。下面是优化过的网站与未优化过的网站之间可能存在的一些区别:
1.搜索引擎排名:经过SEO优化的网站通常在搜索引擎结果页面(SERP)中获得更高的排名。这意味着当用户搜索与网站内容相关的关键词时,优化过的网站更有可能出现在搜索结果的前几页,从而获得更多的有机流量。2.有机流量增加:由于优化过的网站在搜索引擎中的可见性提高,它们倾向于吸引更多的有机流量。这是指通过搜索引擎自然排名而不是付费广告等方式获得的访问者。有机流量通常更具有质量和长期稳定性。3.用户体验改善:SEO优化注重改善网站的用户体验。优化过的网站通常具有更好的导航结构、清晰的页面布局、更快的加载速度和响应式设计,使用户更轻松地浏览和使用网站。4.关键词排名:通过优化网站的关键词使用和内容相关性,优化过的网站在特定关键词上的排名通常更高。这使得网站能够更好地与目标受众连接,吸引更多的潜在客户或读者。5.社交媒体共享和互动:SEO优化可以增加网站在社交媒体上的共享和互动。当网站的内容在搜索引擎中排名较高时,它更有可能被用户在社 ...
阿里云ECS免费搭建WordPress个人博客网站
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网站】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
前期准备工作我是在阿里云免费领取的三个月云服务器ECS1核2GB版本,免费领取地址:https://click.aliyun.com/m/1000371694/。
注意:试用的时候预装应用记得选择WordPress。
然后进入到我们的控制台,点击远程链接,连接时需要输入密码,不记得密码的小伙伴可以重置一下密码,然后再登录。
登录上之后就是这样。
然后我们可以输入命令
1cat /root/ReadMe
获取到 WordPress admin password,其他的也可以先记一下,这个等会登录WordPress后台要用到的。
安全组配置规则然后回到我们控制台,点击安全组,配置规则
我们需要放行安全组端口(80、443、21、20000~30000),点击手动添加
然后在目的中选择80,源中选择0.0.0.0/0,点击保存即可,其他几个端口也是一样的步骤。
访问WordPress默 ...
Linux 学习路线
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网站】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
Linux 学习路线💂 + 💻 = 👴🏽
建议先观看视频入门:https://www.bilibili.com/video/BV1ev411G7VE/
为什么学 Linux?相比于 Windows,Linux 免费、开源、安全、灵活、稳定、便于开发,所以更受企业青睐,甚至 90% 以上 的企业应用都是用 Linux 服务器部署的。
无论是前端、后端、算法、测试、运维等计算机相关岗位的同学,都建议学习下 Linux,大有裨益。
学习境界首先,Linux 入门很简单,但想学的透彻难上加难!
因此,在学习之前要明确目标。
可以 Linux 的学习分为几种境界:
明劲,就是了解 Linux 的基本概念,会敲常用命令来应对工作。对于大多数想从事开发和运维岗位的同学,学到这就足够找到工作了。
暗劲,又分为两种境界,能理解 Linux 尤其是其内核的设计思想,为小圆满;能将其思想应用到系 ...
https和http有什么区别?
HTTP(Hypertext Transfer Protocol)和HTTPS(Hypertext Transfer Protocol Secure)是用于在计算机网络上传输数据的两种协议。它们之间存在一些重要的区别,包括安全性、数据加密和端口号等方面。以下是HTTP和HTTPS的主要区别。
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网站】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
1.安全性: HTTP是一种不安全的协议,数据以明文形式在网络上传输。这意味着攻击者可以截取和查看传输的数据内容。对于敏感信息(例如个人登录凭据或银行账户信息)的传输,使用HTTP是不安全的。
HTTPS通过使用SSL(Secure Sockets Layer)或TLS(Transport Layer Security)协议对通信进行加密,确保数据在传输过程中是加密的。这样,即使攻击者截取了数据,也无法轻易解读其中的内容。因此,HTTPS提供了更高的安全性,适用于需要保护敏感数据的场景。
2.数 ...
油猴脚本百度网盘不限速(亲测有效)
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
安装油猴[Tampermonkey]插件打开浏览器(我用的是Chrome),然后点击右上角【…】,在出来的菜单里,选择【更多工具】然后点击【扩展程序】。
然后点击左上角三条杠
点击下方打开Chrome网上应用商店
搜索【Tampermonkey】
装好了之后,此时你浏览器的上方,就有这个油猴插件的图标了。
接下来我们安装脚本油猴脚本的安装方法单一,就是打开脚本的地址,便会出现安装选项。但寻找脚本是需要方法的。以安装百度下载助手为例,首先我们得先找到它。
打开Greasy Fork网站,网址是:https://greasyfork.org/
随后在跳转的界面中点击重新安装即可。此时,你在浏览器上方,点击油猴插件的图标,再点【管理面板】,此时你就可以看到你已经拥有了这个脚本了。
到这一步,已经完成了一大步了,air2不需要配置,这里就只演示air2的使用。在这个脚本的页面,可以找到 ...
2023 年要避免的 17 个致命的网站设计错误
在本文中,我们将讨论网站设计的重要性、何时重新设计网站、重新设计的优势、重新设计时要记住的事项,以及最重要的是,你在 2023 年应不惜一切代价避免的 17 个网站设计错误。
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网】
🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
在当今的数字时代,拥有网站对于任何企业的成功都至关重要。网站就像是向潜在客户展示你的品牌的数字店面。
随着技术的快速进步和不断变化的消费者偏好,定期更新和重新设计你的网站以跟上最新趋势并保持竞争优势至关重要。
但是,如果操作不当,网站重新设计也可能存在风险。在本文中,我们将讨论网站设计的重要性、何时重新设计网站、重新设计的优势、重新设计时要记住的事项,以及最重要的是,你在 2023 年应不惜一切代价避免的 17 个网站设计错误。
网站设计在数字业务中的重要性网站设计是任何数字业务的关键方面之一。这是客户访问你的网站时注意到的第一件事。一个设计良好的网站可以吸引和吸引潜在客户,改善用户体验,并提高转化率。另一方面, ...